Design Challenge: Create a mobile-first social commerce product
In 2012 I joined a small group of friends to help launch a new product in the social commerce space. We had an idea and some technology, but no name and no real product.
Step 1: Requirements, Research, Ideation
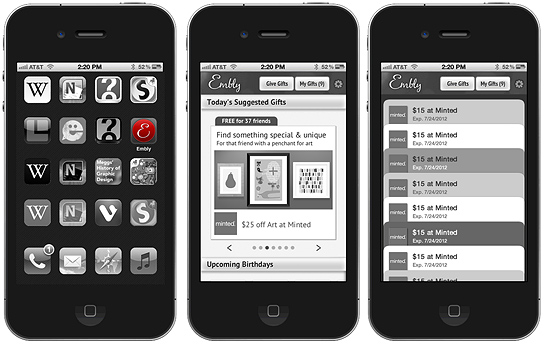
After brainstorming our core values and product focus, the team decided on a brand that reflected fun, elegance and style. The mark itself had to work for mobile, web and print. The round mark I created worked well as an app launcher icon and also as a gift "seal."
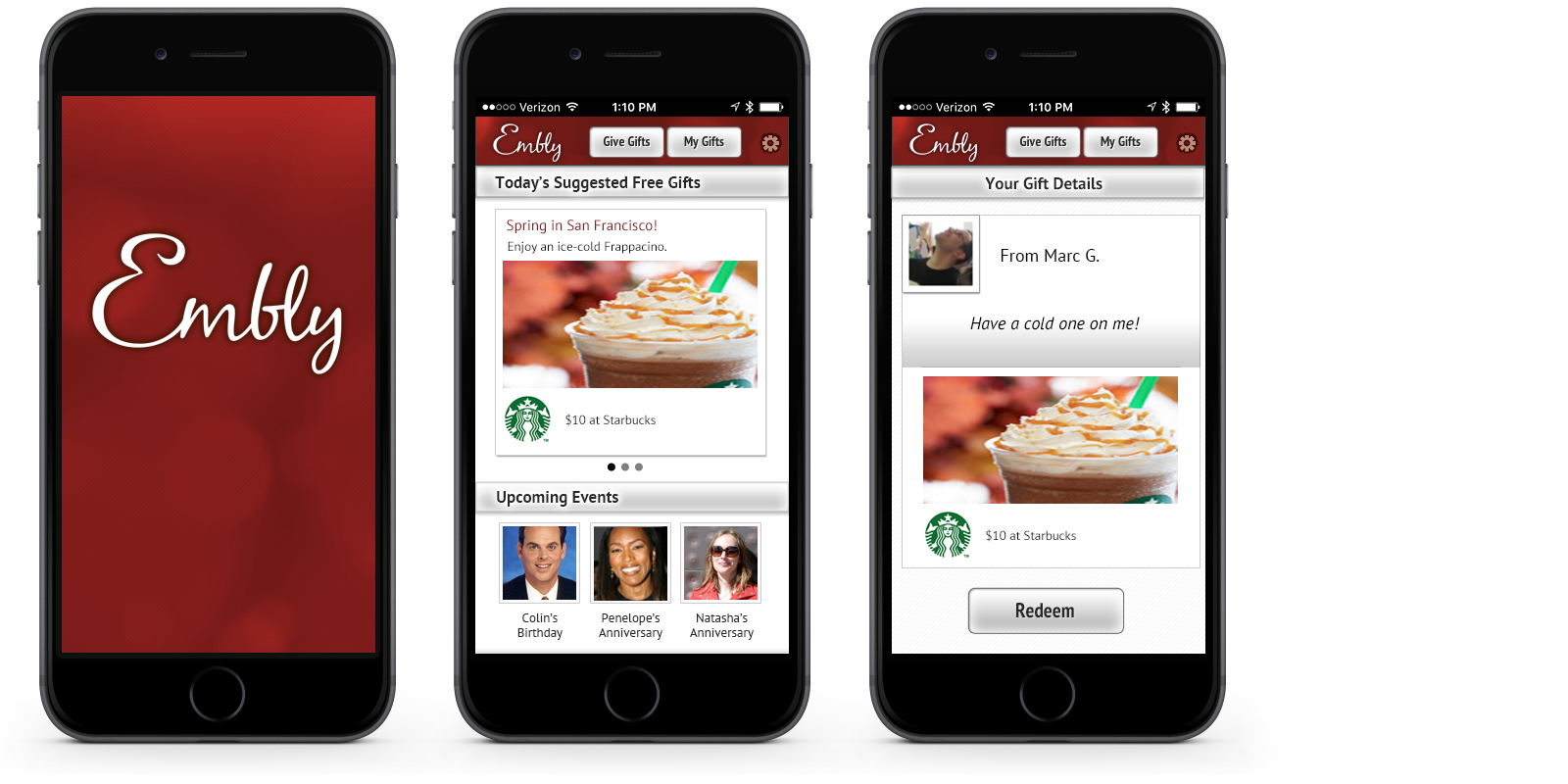
Creating a logo is an exercise in reduction and simplicity. I started out with dozens of ideas and sketches, and gradually eliminated concepts that did not work. Before choosing a final logo, we tested several concepts with our target market. The combination of rich color and a playful script typeface resonated well.

Step 2: Define User Flow, Identify Key Screens
We wanted to keep the app as simple as possible, so we had two primary flows: Give a gift and Receive a gift. Each of these flows centered around a key "gift" screen. I developed the idea of a rectangular gift "card" that would show the gift, the vendor and other relevant information. This card became the kernel of the design.

Step 3: Create a User-Centric Experience
This is a wireframe concept for an Apple Passbook-compatible gifting experience. The recipient would be able to redeem the gift from this screen and share one instance of the gift as well.
View wireframe in a new window
The guiding principles for the visual design I created were simplicity, speed, and ease of use. I kept the experience light, fast, and fun. Users could operate the app with one eye and one thumb.
Step 4: Prototype & Usability Testing
An integral part of the interaction identity was speed. Building the app in jQuery allowed us to control how each element loaded. The quick, fluid, movement reinforced the idea of a smart machine.

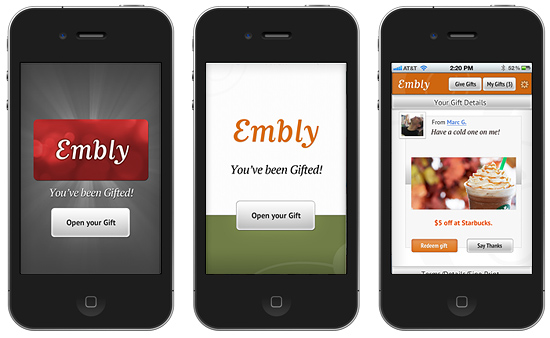
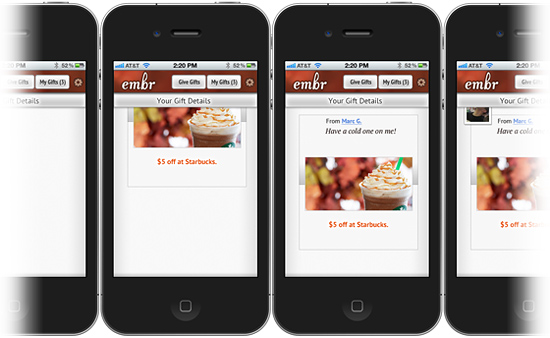
Weekly user tests were extremely helpful throughout the production cycle. Observations and interviews tested our assumptions and exposed true behavior. These screenshots show a test of the visual identity: whether users preferred a back-lit "glowing" look or one that was more decorative and gift-like.
Step 5: Launch & Feature Support
Embly had a successful launch, and enjoyed modest growth. Our team created a companion Website when we realized our customers wanted a Web experience for purchasing. Embly continued as a business until 2013.